 |
|
Netscape używa teoretycznego schematu kolorów, w którym każdy
kolor RGB reprezentuje wartość szesnastkową (heksametryczną) od 00 do FF albo zapisana w liczbie dziesiętnej od 0 do 255.
Wartości kolorów RGB definiujemy przy pomocy zapisu szesnastkowego, stosując po dwa
znaki na jedna cyfrę, czyli używamy kombinacji szesnastu symboli:
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Kolejne cyfry w liczbie oznaczają ilość jednostek i szesnastek
składacych się na wartość RGB.
| % |
0% |
20% |
40% |
60% |
80% |
100% |
| Dec |
0 |
51 |
102 |
153 |
204 |
255 |
| Hex |
0 |
33 |
66 |
99 |
CC |
FF |
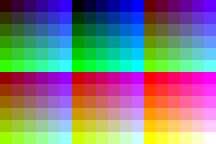
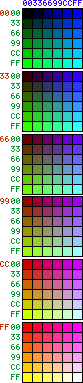
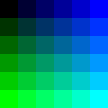
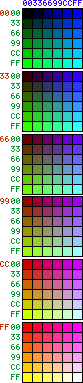
Paleta zawiera 216 kolorowych kwadratów (6 x 6 x 6) dobranych według szesnastkowych wartości kolorów RGB. Każdy z sześciu bloków (0, 51, 102, 153, 204, 255) zawiera heksametr złożony z sześciu kwadratów w odstępach o
20 % wartości RGB. Kolory znajdujące się poza usystematyzowaną paletą są uśredniane
do koloru o najbliższej wartości z 216 kolorów.
Wydaje się, że obydwa przykłady są jednakowe. Jednak tylko po
lewej stronie jest to ilustracja, a po prawej tabela, której cele
zdefiniowane są kolorami RGB, a dla wypełnienia użyty jest przeźroczysty, 1-pikselowy GIF.
Kolory RGB w poleceniu BODY
| <BODY BGCOLOR="#rrggbb"> |
kolor tła calej strony |
| <BODY TEXT="#rrggbb"> |
kolor tekstu całej strony |
| <BODY LINK="#rrggbb"> |
kolor odsyłaczy |
| <BODY VLINK="#rrggbb"> |
kolor zmieniony po użyciu połączenia |
<BODY ALINK="#rrggbb">
|
kolor połączenia podczas ładowania dokumentu |
w poleceniu TABLE
| <TABLE BGCOLOR="#rrggbb"> |
kolor tła w calej tabeli |
| <TH BGCOLOR="#rrggbb"> |
kolor tła celi tabeli |
| <TD BGCOLOR="#rrggbb"> |
kolor tła celi tabeli |
w innych poleceniach
| <FONT COLOR="#rrggbb"> |
kolor fonta |
| <LAYER = "#rrggbb"> |
Netscape od 4.0 |
Dla wygody w dobieraniu kolorów sporządziłem formularz HTML sterowany przy pomocy JavaScript i to rozwiązanie z powodzeniem zastępuje niefunkcjonalne,
aczkolwiek eleganckie programy do wyliczania wartości RGB. Metoda jest dokładna, bo pokazuje rzeczywiste kolory w przeglądarce.
Pozwala je ze sobą porównać, a nie tylko wybierać jak w owych
programach. Przy posługiwaniu się paletą 216 kolorów nie jest potrzebne wyliczanie według systemu szesnastkowego.
Poniżej jest tabela zawierająca 16 kolorów dla Windows i tu można sprawdzić działanie formularza zmieniając kolor tła tej strony.
Używanie palety 216 kolorów jest bardzo proste; otwieramy dodatkowe okno przeglądarki
i zwężamy, tak by widoczne były tylko kolorowe prostokąty z definicją
koloru RGB. Wybieramy kolor tła naciskając myszką przycisk radiowy znajdujący
się w kolorowym polu i w ten sposób dobieramy i porównujemy potrzebne
kolory, których kod kopiujemy albo przepisujemy.
Do definiowania kolorów możemy użyć parametr tekstowy i uzyskać
kolory przez wpisanie przypadkowych nazw, innych niż zalecane
przez W3C. Jednak efekt niekoniecznie będzie porównywalny na różnych monitorach,
przeglądarkach i platformach:
<FONT COLOR="czerwony"> czerwony </FONT>
<FONT COLOR="danka"> danka </FONT>
<FONT COLOR="marysia"> marysia </FONT>
Jeśli "nie trafimy", uzyskamy kolor czarny, albo inny:
<FONT COLOR="ewa"> ewa </FONT>
<FONT COLOR="jan"> jan </FONT>
<FONT COLOR="zielony"> zielony </FONT>
Zalecane nazwy 16 kolorów:

|

Paleta 216 kolorów Netscape