| TYPOGRAFIA
Struktura |
Wymiary na stronie www
Coraz częściej używane są monitory pozwalające na otwarcie okna o rozmiarach 800 x 600, czy nawet 1024 x 768 pikseli. Pracując na takim ekranie łatwo zapominamy, że najbardziej popularna rozdzielczość wynosi 640 x 480 pikseli i właśnie do takiego monitora powinniśmy dostosować wymiary na stronie www ... jeżeli pragniemy aby większość patrzących zobaczyła rezultat naszej pracy tak, jak to sami widzimy.
Warto wiedzieć, że w systemach Windows przeglądarka całkowicie wypełnia ekran o rozdzielczości 640 x 480 pikseli, a w systemach Apple jest nieco mniejsza. Poza tym nie każdy potrafi lub może zmienić rozdzielczość monitora.
Po dokładnym przeniesieniu zawartości kartki A4 na stronę www trudno będzie przeczytać treść rozciągniętą na całą szerokość ekranu i dlatego warto rozważyć umieszczenie zawartości strony w tabelach o szerokościach wyznaczonych w pikselach.
Jeżeli podamy szerokości w procentach, wówczas strona dopasuje się do rozdzielczości każdego monitora i w rezultacie zawartość może stać się nieczytelna. Nie ma znaczenia czy wyznaczymy szerokość 75% czy 90%, albo jeszcze inaczej.Ważnym, ale podczas tworzenia ilustracji zapominanym wymiarem jest rozdzielczość monitora wynosząca 72 ppi w komputerach IBM PC. Użytkownicy systemów używanych tam systemów rzadko zmieniają rozdzielczość na większą, podczas gdy w komputerach Apple rozdzielczość monitora wynosi 96 ppi.
Najlepiej zawsze używać rozdzielczości 72 ppi. Nie będzie to problemem dla użytkowników Macintosha, ale w komputerach IBM PC ilustracje i tekst będą większe o 1,3.
Wielokrotnie spotkałem opinie, że tekst na stronie www nie powinien być zawarty w wierszach szerszych niż 60 znaków i to ułatwi czytanie tekstu bez znużenia. Zgadzam się z tym poglądem, ale ideał nie jest możliwy do osiągnięcia. 60 znaków (standardowy Times 12) przy rozdzielczości monitora 640 x 480 zajmuje szpaltę o szerokości ponad 400 pikseli. W monitorach z coraz bardziej popularną rozdzielczością, wynoszącą 800 x 600 pikseli, w szpalcie o tej samej szerokości, mieści się około 70 znaków. Gdy powyższe przykłady obejrzymy w komputerach Apple, to ujrzymy, że te same szpalty zawierają jeszcze więcej znaków.
Webdesignerzy szukają rozwiązań w używaniu JavaScript dopasowującym stronę do odpowiedniej przeglądarki i platformy. Nie wiem, może to jest jakieś rozwiązanie? Jednak lepiej, żeby producenci przeglądarek i edytorów przestrzegali wspólnego standardu ustanowionego przez W3C.
W konfiguracji wszystkich przeglądarek producenci wybierają font Times o wysokości 12 punktów, wychodząc z założenia, że jest on powszechnie używany, zaś użytkownicy rzadko to zmieniają. Z tego powodu do konstruowania strony www właśnie te wymiary powinniśmy wziąć pod uwagę i przyjąć za standard.
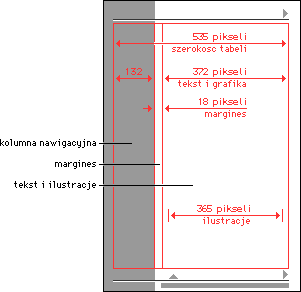
![]()

Mając już doświadczenie w tworzeniu stron www możemy rozsądnie manipulować powyższymi wymiarami. Jednak podczas konstruowania pierwszych stron należy się do nich stosować, a najlepiej zawsze o nich pamiętać.
| piksele | powierzchnia graficzna |
| 535 | maksymalna szerokość kolumny |
|---|---|
| 595 | najwieksza dopuszczalna szerokość elementów |
| 132 | szerokość kolumny nawigacyjnej |
| 18 | szerokość marginesu |
| 372 | maksymalna szerokość kolumny |
| 295 | maksymalna wysokość ilustracji |
| 365 | maksymalna szerokość ilustracji |